La librairie JavaScript Graphology, combinée à sa cousine Sigma.js, permet d’explorer des données organisées sous forme de relations. J’ai passé un peu de temps à l’apprivoiser, en voici quelques clés, détaillées dans Observable. Libre à vous, c’est le principe d’Observable, d’y mettre vos propres données.
Pour l’illustrer, je considère les changements de résidence en France en 2018 (données du recensement Insee). Ils sont filtrés en retirant Paris (qui écrase tout) et les Doms.
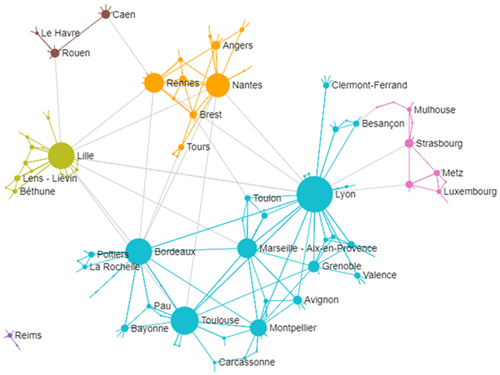
Cette visualisation interactive (déplacez, survolez et zoomez à la souris) permet donc d’explorer les échanges de population entre villes de province, et plus précisément les aires d’attraction des grandes villes de province (nouveau concept de l’Insee succédant à celui d’aire urbaine).
Ici, deux aires sont reliées si le flux total de population entre elles dépasse 750 personnes. Chaque nœud-cercle est dimensionné en fonction du nombre de connexions qu’il entretient avec les autres. Seule l’épaisseur des traits reflète les différences d’effectifs de flux.
Cette représentation hiérarchise et simplifie la cartographie des flux. Elle réduit le bruit en limitant les croisements de lignes.
Un algorithme complémentaire dénommé Louvain calcule des communautés d’échange, identifiées par une couleur. Cette méthode de partitionnement maximise le nombre de liaisons internes et minimise celles entre les communautés.
Le survol d’une aire urbaine met en évidence toutes celles de sa communauté, ainsi que ses voisins immédiats dans le graphe.
Une vision complémentaire de la carte
De cet exercice de style, qu’il faudrait consolider en élargissant le jeu de données à plusieurs années consécutives de migrations observées, se dégagent quelques constats qu’une carte classique de flux n’exprimerait pas aussi aisément.
1 – Lyon est (après Paris) une plaque tournante
La « capitale des Gaules » est l’aire de province la plus connectée aux autre aires. Elle est reliée à 27 d’entre elles.
2 – De nombreux déménagements entre les grandes villes du Sud
Avec Lyon, Toulouse (21) et Bordeaux (20), puis Marseille – Aix (15) et Montpellier (13) tissent un dense réseau d’échanges croisés. L’algorithme de partitionnement le confirme, si on lui demande de réduire le nombre de communautés à calculer :

3 – Trois réseaux satellites : Lille, Nantes-Rennes et Strasbourg-Nancy-Metz
En périphérie du réseau central précédent, mais sans doute davantage polarisés par l’aire parisienne, trois réseaux se logent dans les marges :
- Lille concentre ses échanges avec son environnement proche.
- Dans l’ouest de la métropole, Nantes et Rennes forment une communauté bretonne étendue à Angers ou au Mans.
- À l’est, ce sont Strasbourg, Nancy et Metz qui se rejoignent.
Une curieuse connexion entre Brest et Toulon (mutation d’emplois militaires ?) conduit à rapprocher la communauté méditerranéenne du centre du graphique.
Observons enfin deux constellations plus périphériques encore : Rouen – Caen – le Havre, et Reims – Châlons.
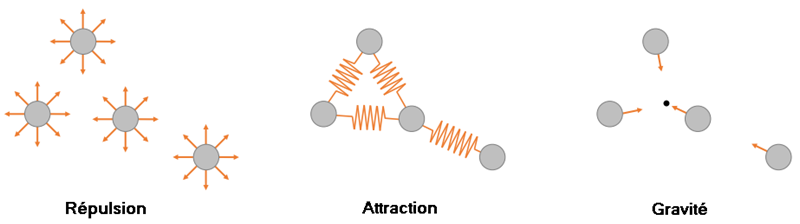
Le modèle physique d'attraction / répulsion
des "force-based layouts"
Graphology est le portage en JavaScript de Gephi, logiciel libre programmé en Java. Gephi, né en 2008 en France, est devenu la référence des outils d’analyse et de visualisation de réseaux.
Les modélisations gouvernées par la notion de force empruntent leurs principes à la physique. Tous les éléments du graphe relationnel se repoussent d’abord comme le feraient deux charges électriques de même signe, mais cette force de répulsion est contrebalancée par l’attraction qui s’exerce entre deux nœuds connectés (comme avec un ressort). Enfin, un troisième processus, gravitaire, aboutit à rendre le nuage final plus ou moins compact.
Les algorithmes diffèrent notamment dans la puissance accordée aux deux forces d’attraction et répulsion. Dans Graphology, ForceAtlas2, développé par une équipe du laboratoire Medialab de Sciences Po, leur donne une importance équivalente.
Comme ses cousins, ForceAtlas2 procède par itérations dont le point d’aboutissement peut varier selon la disposition (le layout) de départ. Mais si les configurations à l’arrivée diffèrent, elles restent, sur le plan topologique (proximités et éloignements), d’interprétation semblable.
Un algorithme tout terrain, documenté,
et disponible en JavaScript
ForceAtlas2 est une petite merveille d’algorithme, exposant une multitude de paramètres. Le jeu de paramètres par défaut est déjà fort satisfaisant. On peut toutefois ajuster la configuration de départ, le nombre d’itérations, le facteur de gravité, ou un scaling factor, améliorant la netteté d’ensemble.
La librairie Graphology qui l’englobe fournit d’autres modules utilitaires, pour par exemple calculer des communautés ou mieux gérer les superpositions.
Enfin, le module de visualisation Sigma.js, à l’origine duquel on retrouve, avec Guillaume Plique, les frères Alexis et Mathieu Jacomy, également impliqués dans ForceAtlas2, fournit une interface de rendu et d’exploration esthétique et intuitive.
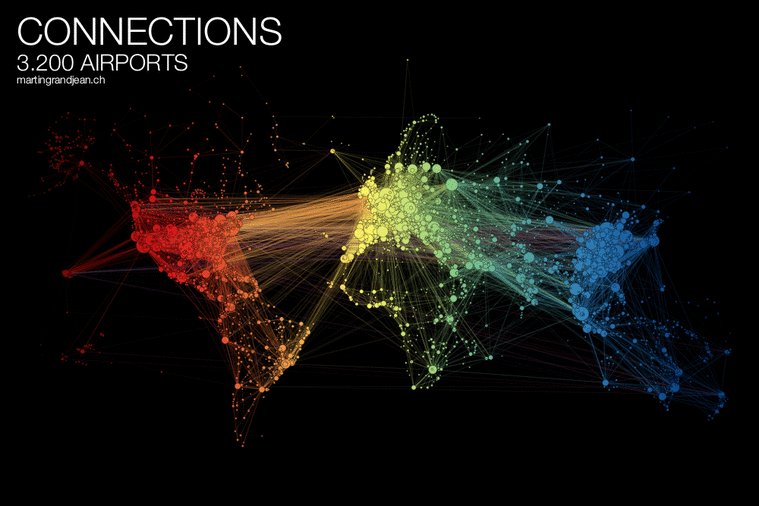
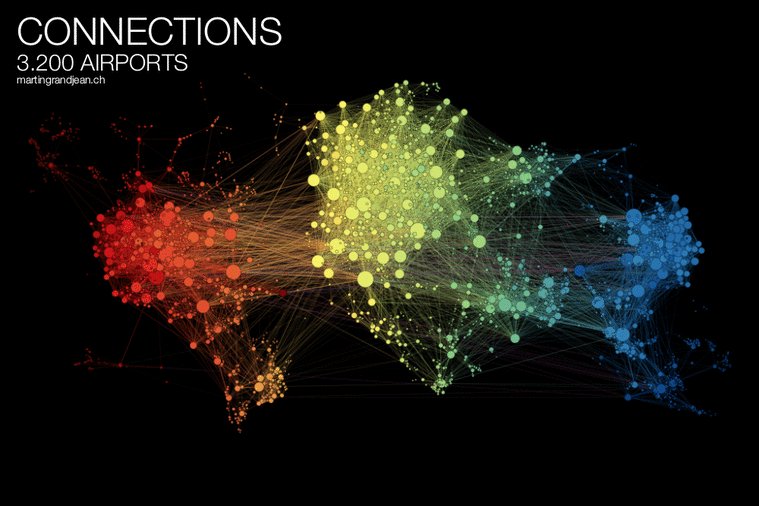
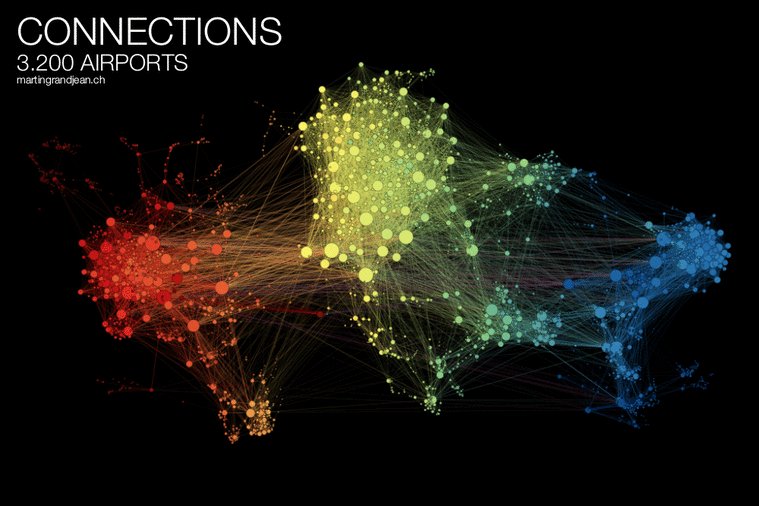
Graphology / ForceAtlas2 s'applique
à quantité de jeux de données relationnels
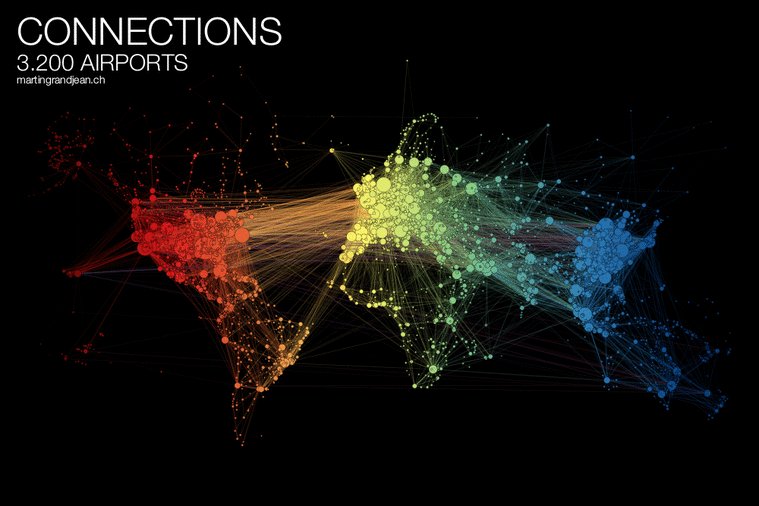
Martin Grandjean a produit cette superbe carte des vols commerciaux, dont les nœuds sont les aéroports. La couleur exprime la longitude. L’animation montre bien que le graphe se différencie de la carte, même si par nature ici il reste très influencé par la proximité géographique.
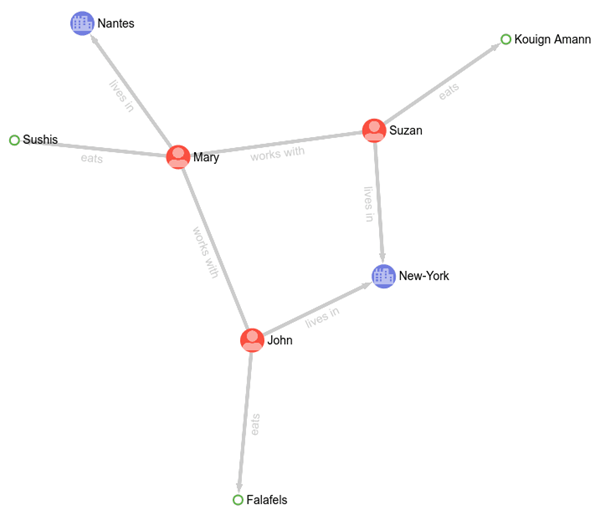
Comme dans notre cas d’étude initial, ce graphe s’appuie sur des entités de même nature (métropoles ou aéroports), et des relations simples entre ces entités. Mais d’autres modèles plus ouverts peuvent s’envisager. Dans l’exemple ci-dessous, les nœuds appartiennent à 3 catégories différentes : personnes, villes, objets de consommation, et les relations entre ces nœuds sont aussi de différente nature.
Ces modèles développent une belle puissance de traitement et produisent des visualisations souvent spectaculaires. Mathieu Jacomy a très récemment (avril 2022) élaboré pour le quotidien le Monde une cartographie de la twittosphère politique combinant une impressionnante palette de techniques :
Pour aller plus loin
Rendez-vous sur la version Observable de cette étude sur les migrations résidentielles. Elle présente toutes les étapes de calcul, de mise en œuvre de Graphology et Sigma.js, ainsi que de nombreuses références théoriques et pratiques. Vous pourrez enfin jouer avec vos propres données.