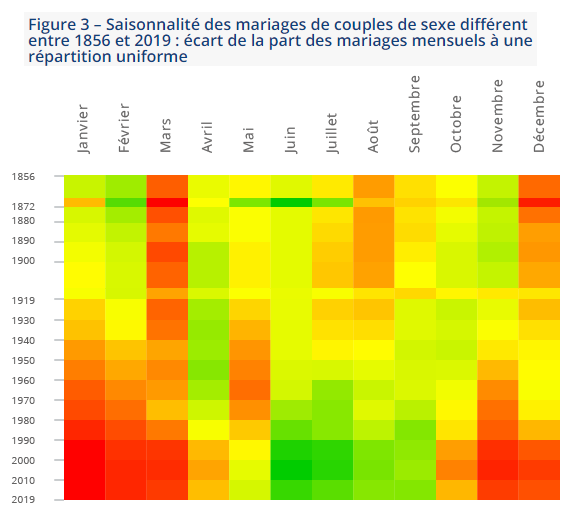
C’est un graphique éblouissant que l’Insee vient de publier dans une nouvelle étude sur la saisonnalité des mariages. Celle-ci examine 150 ans de données, remontant jusqu’en 1856.
Quand se marie-t-on, qu’est-ce qui a changé en plus d’un siècle ? L’étude de l’Insee synthétise ce jeu de données historiques en un graphique original et frappant à plus d’un titre.
Il repose tout d’abord sur un indicateur brillant : l’écart à la répartition uniforme, c’est-à-dire à la situation si l’on se mariait sans aucune préférence de date. Il est radiant aussi par le choix des couleurs, très lumineuses et très contrastées, il en met vraiment « plein la vue » !

En rouge figurent les mois où le nombre de mariages est inférieur au nombre de mariages attendu si le même nombre de mariages était célébré chaque jour de l’année. En vert figurent les mois où il est supérieur.
Les mois en jaune correspondent aux situations intermédiaires
La représentation utilisée, dénommée « heatmap » ou « carte de chaleur», colorie une matrice en deux dimensions. La couleur de chaque case se veut la « traduction directe » de la grandeur représentée. Comme il s’agit ici d’un écart, qui prend des valeurs positives et négatives, la palette de couleurs s’ordonne dans deux directions, vers le vert et le rouge, avec une zone centrale en jaune.
J’ai voulu reconstruire ce graphique avec la librairie D3, dans le cadre d’une série de tutoriels que je prépare pour une formation.
Cela m’a conduit à mettre en perspective le choix de l’indicateur et la façon de le traduire en couleur de façon efficace et accessible.
La première partie de cet article s’intéresse aux différentes possibilités de mesurer des déformations de profils : écarts relatifs ou ratios. Elle interroge la façon d’étalonner une palette de couleurs divergentes sur un intervalle de valeurs.
Dans une seconde partie, je considère le choix des teintes et leurs effets sur la perception et le confort de l’analyse.
Le ratio permet une lecture plus équilibrée des écarts
Dans le fichier excel mis à disposition, l’auteur de l’étude a calculé un écart relatif. Par exemple, « en moyenne entre 2010 et 2019, les mariages de juillet sont supérieurs de 82,4 % au nombre de mariages attendu si le même nombre de mariages était célébré chaque jour de l’année ».
Si « m » désigne le nombre mensuel de mariages et « a » cette grandeur attendue en l’absence de préférence, l’écart relatif est calculé comme (m – a) / a, soit m/a – 1. Il est donc aisé de remplacer cet écart par le ratio m/a, dont la valeur repère est 1.
Ainsi, un ratio de 2 pour le mois de juin signifie qu’il y a eu en juin deux fois plus de mariages que la moyenne. A contrario, un ratio de 1/3 en janvier indique qu’en janvier on se marie 3 fois moins qu’attendu « toutes choses égales… »
Le tableau suivant présente ce ratio, mettant en évidence les valeurs supérieures à 2 ou, par symétrie, inférieures à 1/2. On peut constater que, dans la période récente, il y a plus de valeurs extrêmes en désaffection (sous-représentation) qu’en préférence (sur-représentation).
Voici un 1er essai de reconstruction du graphique avec D3, le code est accessible dans le classeur Observable référencé (sous chaque graphique et en fin d’article).
J’ai choisi une représentation plus conventionnelle de l’axe des années, en x, soit une version transposée du graphique de l’Insee. Pour reposer mes yeux, j’adopte également une palette « accessible« , issue des recherches de Cynthia Brewer. Je représente tout d’abord les écarts relatifs en %, soit exactement la même donnée que celle mise en graphique par l’Insee :
Examinant la légende, je note une dissymétrie entre extrêmes négatif et positif. En effet l’écart le plus élevé en négatif est de – 71 %, alors que le maxi culmine à + 126 %. Or ma palette divergente est rigoureusement symétrique. Le fait que deux couleurs également foncées soit affectées à des grandeurs en valeur absolue si différentes m’interpelle.
La palette de couleurs s'étalonne sur des bornes symétriques, mais attention aux pièges
Je suis donc tenté de rééquilibrer la palette de couleur en l’étalonnant sur l’intervalle [- 126, + 126], ce qui m’amène à cette représentation. Et en effet, les écarts positifs extrêmes, bien supérieurs aux négatifs, ressortent davantage :
Par acquit de conscience, je déploie une représentation plus simple, extrayant la bande verticale la plus à droite (période 2010-2019), pour en visualiser plus précisément la distribution mensuelle (j’adopte ci-dessous une coloration indépendante de la précédente pour différencier les trimestres) :
La sur-représentation des mois de juin à septembre est manifeste. Mais la sous-représentation de janvier et février me parait plus criante encore. Et en effet, janvier est plus de 3 fois inférieur à la moyenne, alors que juin n’est que 2 fois supérieur à la droite d’uniformité. Avec ma dernière « heatmap », j’ai cru opérer un rééquilibrage qui manifestement ne traduit pas correctement la situation.
Et me revient à l’esprit cet article[1] de Mike Bostock (créateur de D3), que je prends la peine de relire. Il y a dissymétrie fondamentale entre valeurs négatives et positives quand on considère un écart relatif. Car celui-ci ne peut excéder, en négatif, – 100 % (le nombre de mariages ne peut descendre sous 0 !), alors qu’il peut en positif ici aller jusqu’à + 1 200 % (cas extrême où un même mois concentrerait tous les mariages).
En réalité, le symétrique d’un écart négatif de – 50 % est + 200 %, ce que l’on comprend mieux quand on remplace écart relatif par rapport, soit (m – a) / a par m / a : 1/2 versus 2.
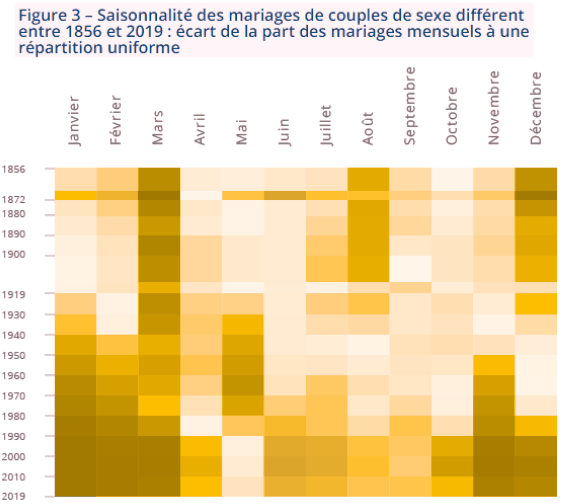
Utilisons donc plutôt le ratio et, pour le « colorier » en conservant le principe de la divergence (valeurs négatives et positives), le plus simple est d’en prendre le logarithme : log (m/a) = log(m) – log(a).
Voici donc une représentation du ratio avec une échelle de couleur logarithmique :
On n’est finalement pas si éloigné de la première représentation « naïve », sans ré-étalonnage. Mais cette représentation corrigée est plus fidèle aux données, le violet le plus foncé étant plus « fort » que le vert le plus foncé : janvier est davantage sous-représenté que juin n’est sur-représenté.
Imaginons une situation théorique où presque aucun mariage n’aurait lieu en janvier (ex : ratio 0,1), et où tous les autres mois bénéficieraient d’une répartition uniforme (ratio 1,1) : on voit bien que dans ce cas, avec seulement 2 couleurs utilisables, il n’est pas correct d’utiliser la même intensité, celle des extrémités de la palette.
Comment l'œil humain réagit
à certains choix de couleurs
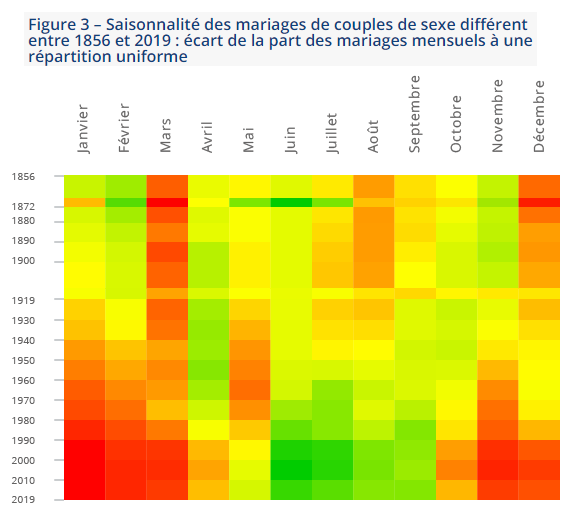
Voici comment une personne affectée par l’anomalie de vision « Deutéranopie » voit le graphique de l’Insee : les verts et les rouges deviennent très difficiles à distinguer :

Image obtenue avec https://www.color-blindness.com/coblis-color-blindness-simulator/
9 % des hommes et 1 % des femmes souffrent de troubles chromatiques. Tous ne concernent pas les verts et les rouges, mais l’amoindrissement de sensibilité sur cet axe est de loin le plus fréquent.
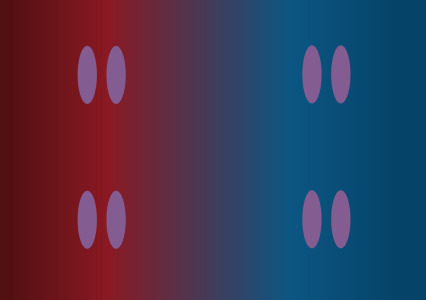
Par ailleurs, l’emploi de larges aplats de couleurs lumineuses et contrastées provoque des erreurs de jugements plus générales, c’est ce que les chercheurs en perception[4] ont identifié comme le « contrast effect« . En fonction de son environnement, une même couleur n’est pas perçue de la même façon :

Une illusion de contraste des couleurs : les ellipses sont toutes de la même couleur mais semblent plus roses à droite et plus bleues à gauche. Plus vous regardez longtemps, plus les différences apparaissent.
Réexaminons l’image ci-dessous. La valeur de décembre pour la plage 1870-1872 ne vous parait-elle pas supérieure à celle de 2000-2010 ? Elle est pourtant, en valeur absolue, significativement plus faible : – 43 % contre – 54 %, ou en ratio 0,57 versus 0,45. Le constat est le même, pour les mêmes périodes, pour les verts de juin : 1,43 en 1870-1872 contre 2,26 en 2000-2019, alors que le premier vert parait plus dense !

Note historique : comme me l’a expliqué l’auteur de l’article, « la guerre contre la Prusse de septembre 1870 à janvier 1871, l’épisode en suivant de la Commune de Paris ont certainement troublé la démographie de cette période. En outre, les données du département de la Seine ne sont pas disponibles pour l’année 1870 (probablement du fait de l’incendie de l’Hôtel de Ville). Les départements de la Moselle, du Bas-Rhin et du Haut-Rhin sont hors champ à partir de 1870 également. »
Comprendre la nuance entre luminance, saturation et teinte
Les modèles colorimétriques modernes (comme CIELUV 1976 pour les écrans) cherchent à mieux coller à la physiologie perceptive de l’œil et du cerveau humain. Ils mettent l’accent sur les concepts de luminance, saturation, chroma. Il convient de bien les appréhender et de ne plus jouer sur les seuls dosages de rouge, vert ou bleu issus du modèle RGB classique.
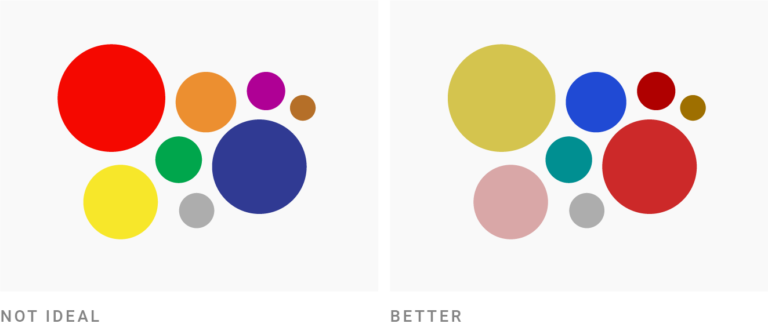
Comme l’explique Lisa Charlotte Rost[2], en datavisualisation avec de larges aplats de couleurs, il est généralement préférable de désaturer les couleurs les plus lumineuses, et à l’inverse de saturer davantage les couleurs sombres. Moins flamboyant mais plus efficace !

Jouez sur la saturation et la luminosité pour rendre vos teintes plus efficaces
D’après Colin Ware[4], et plus généralement l’opponent process theory, l’œil humain est d’abord réceptif aux échelles de luminance, puis réagit aux différences sur l’axe rouge-vert, et enfin bleu-jaune. C’est la raison pour laquelle une palette destinée à traduire des grandeurs doit prioritairement varier régulièrement en luminosité (ce qui lui permet aussi de bien s’imprimer en noir et blanc).
Mais pour éviter les « effets de contraste », il est préférable de moduler simultanément (et subtilement) teinte et saturation[5]. Nathaniel Smith and Stéfan van der Walt ont par exemple conçu la palette « Viridis » sur ce cahier des charges[6] :

Quand on doit utiliser une palette divergente à deux teintes, il est plus compliqué de jouer sur autant de paramètres, et l’on privilégie des échelles de saturation et luminance, soit deux dégradés mono-teinte de part et d’autre du seuil de divergence.
Une palette efficace a des conséquences très concrètes
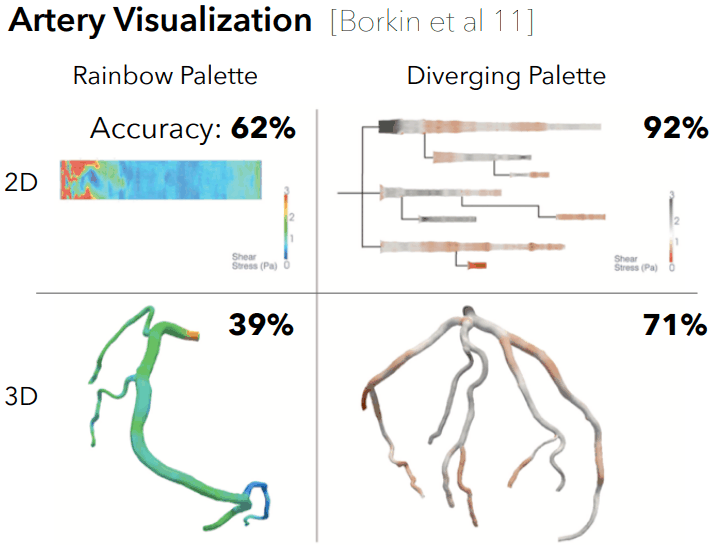
La datavisualisation n’est pas qu’une activité ludique et éducative. C’est aussi, avec l’imagerie médicale, une affaire parfois de vie ou de mort, quand il s’agit pour des médecins d’être précis et sûrs dans leurs diagnostics.
Cette célèbre étude[3] sur les probabilités de se tromper ou pas – dans un temps de test limité – dans une analyse d’imagerie cardiaque a montré la supériorité de la 2D sur la 3D, et de la palette divergente gris-brun sur la traditionnelle palette « arc-en-ciel ». Les chiffres traduisent la part des diagnostics corrects :

La schématisation topologique 2D et le focus mis en couleur sur les seules zones fragiles sont plus efficaces
Il est donc tentant d’en tester les principes, étendant le principe de distribution en « petits multiples » à la variable visuelle couleur. D’après Edward Tufte qui a conceptualisé les « small multiples » (et Jacques Bertin avant lui), plusieurs petits graphiques simples valent mieux qu’un seul graphique compliqué.
La séparation suivante en deux graphiques atténue les « effets de contraste » et facilite le travail d’abstraction que le cerveau doit réaliser pour séparer les infos de sur-représentation et de sous-représentation :
Il devient plus facile de considérer posément chaque mois, l’un après l’autre, et d’analyser ses spécificités. Mais aussi d’identifier des « patterns », des motifs, des groupes de mois aux évolutions plus ou moins similaires. En pratique, chacune de ces variantes facilite l’exhalaison de « bouffées de sens » nouvelles.
Voici enfin de quoi vous faire votre propre idée de la représentation la plus confortable ou féconde pour l’analyse de ces données, avec un choix possible de diverses palettes de couleurs :
Pour aller plus loin
Les données et graphiques présentés ici sont disponibles, avec le code associé, dans le Notebook D3/Observable associé à cet article
Voici les autres ressources citées :
[1] Methods of Comparison, Compared, Mike Bostock, 2018
[2] How to pick more beautiful colors for your data visualizations, Lisa Charlotte Rost, 2020
[3] Evaluation of Artery Visualizations for Heart Disease Diagnosis, Michelle Borkin et al., 2011
[4] Information visualization, Colin Ware, 4ème édition, 2021
[5] Somewhere Over the Rainbow: An Empirical Assessment, Yang Liu, Jeffrey Heer, 2018
[6] A Better Default Colormap for Matplotlib | SciPy 2015 | Nathaniel Smith and Stéfan van der Walt
Bonjour, bravo de vous intéresser ainsi à la gestion des couleurs. J’avais attiré l’attention de Mme Hamidi sur ce sujet pour geoclip air et pour notre observatoire recensement agricole au ministère de l’agriculture (SSP), nous avons aussi mis un sens derrière les teintes : vert – agriculture, rouge -animaux. Et créé deux palettes contrastées pour la prise en compte de l’accessibilité, afin d’avoir des teintes un peu vives et contrastées. En effet faire des teintes « moyennes » entre deux teintes extrêmes ne me paraissait pas très heureux pour l’oeil dans la gestion automatique des palettes de couleurs. Très bel outil au demeurant. Merci à vous, Pierre Berret, Insee au MAA
Bonjour,
et merci pour votre intérêt. Vous avez bien raison de travailler sur la prise en compte de l’accessibilité, sujet encore insuffisamment pris en considération en cartographie.